Cara membuat biodata menggunakan html.
Jika kamu mencari artikel cara membuat biodata menggunakan html terbaru, berarti kamu telah berada di website yang tepat. Yuk langsung saja kita simak pembahasan cara membuat biodata menggunakan html berikut ini.
 Cara Membuat Javascript Di Html Sederhana Niagahoster From niagahoster.co.id
Cara Membuat Javascript Di Html Sederhana Niagahoster From niagahoster.co.id
Selanjutnya Salin kode dan tinggal mengubah data diri anda yang ada di dalam script sebagai berikut. 3232020 Pertama-tama kita siapkan bahan yang diperlukan yaitu LaptopKomputer dan Aplikasi editor text untuk HTML misalnya Notepad atau semacamnya kalian pasti paham lah ya. Setelah tersimpan di dalam folder komputermu langsung buka saja. Salin source code dibawah ini kemudian simpan dengan nama Detailhtml DOCTYPE html.
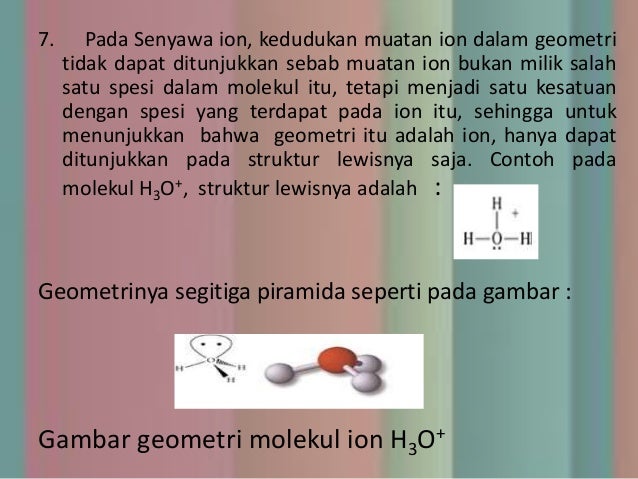
Biodata seperti di akun MIS akun database Mahasiswa PENS.
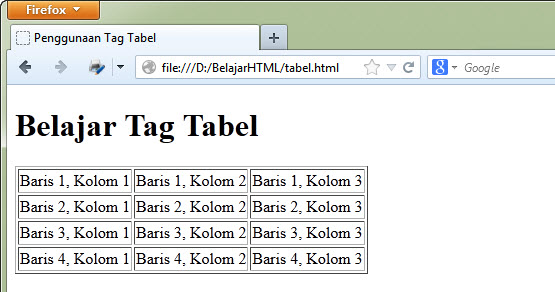
Kita akan membuat HTML nya terlebih dahulu silahkan salin kode dibawah ini. 3192020 Bagaimana membuat biodata diri HTML seperti di atas. Berfungsi untuk pindah baris. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css. TitleCara Membuat Form Dengan HTML5title.

Berikut koding untuk membuat Form. Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming. Salah satunya kita akan mendapatkan pengertian mengenai dasar HTML. 10292014 langkah selanjutnya untuk pembuatan detailnya. TitleCara Membuat Form Dengan HTML5title.
Berfungsi untuk pindah baris.
Salin source code dibawah ini kemudian simpan dengan nama Detailhtml DOCTYPE html. Kita buka Sublime Text 3 Notepad. Secara otomatis akan terhubung dengan html. Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming.
 Source: nesabamedia.com
Source: nesabamedia.com
3232020 Pertama-tama kita siapkan bahan yang diperlukan yaitu LaptopKomputer dan Aplikasi editor text untuk HTML misalnya Notepad atau semacamnya kalian pasti paham lah ya. Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files. Setelah tersimpan di dalam folder komputermu langsung buka saja. Salin source code dibawah ini kemudian simpan dengan nama Detailhtml DOCTYPE html.
 Source: mbahwp.com
Source: mbahwp.com
Ketik rumus html biodata di Ms. 10292014 langkah selanjutnya untuk pembuatan detailnya. Membuat Form Biodata Sederhana dengan HTML. Salin di note pad.

Ketik rumus html biodata di Ms. Kita buka Sublime Text 3 Notepad. Daripada agan harus membuat Form Biodata ini dengan sulit dan bingung untuk pemula seperti saya saya akan membantu untuk memudahkan agan bagaimana cara membuatnya dengan cepat sehingga tidak membutuhkan waktu yang cukup lama untuk Membuat Form Biodata Sederhana dengan HTML. Untuk membuatnya kamu bisa menggunakan notepad notepad atau sublime text.
Copy dan paste kode biodata HTML di bawah ini ke Notepad. 2282019 Assalamualaikum readers setelah membuat biodata sederhana dari saya sekarang mari membuat biodata yang lebih kompleks. Salin source code dibawah ini kemudian simpan dengan nama Detailhtml DOCTYPE html. Font faceBradley Hand ITC.
TitleCara Membuat Form Dengan HTML5title.
Copy dan paste kode biodata HTML di bawah ini ke Notepad. 3192020 Bagaimana membuat biodata diri HTML seperti di atas. Kita buka Sublime Text 3 Notepad. Kita akan membuat HTML nya terlebih dahulu silahkan salin kode dibawah ini. 10292014 langkah selanjutnya untuk pembuatan detailnya.
 Source: id.pinterest.com
Source: id.pinterest.com
Daripada agan harus membuat Form Biodata ini dengan sulit dan bingung untuk pemula seperti saya saya akan membantu untuk memudahkan agan bagaimana cara membuatnya dengan cepat sehingga tidak membutuhkan waktu yang cukup lama untuk Membuat Form Biodata Sederhana dengan HTML. Tanpa perlu berlama-lama lagi mari kita lakukan cara membuat HTML Biodata keren ini. Contoh Script HTML Biodata Keren. Backgroundurl repeat top left style. Klik File pilih Save As.
3232020 Pertama-tama kita siapkan bahan yang diperlukan yaitu LaptopKomputer dan Aplikasi editor text untuk HTML misalnya Notepad atau semacamnya kalian pasti paham lah ya. Kita save kode tersebut didalam folder dan diberi nama. TitleCara Membuat Form Dengan HTML5title. 1252019 Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css.
12302016 Cara membuat biodata diri menggunakan HTML antara lain.
Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming. Tanpa perlu berlama-lama lagi mari kita lakukan cara membuat HTML Biodata keren ini. Akan tetapi saya anjurkan agar anda menggunakan Notepad untuk mempermudah pekerjaan anda disaat pembuatan script. Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming.
 Source: mahasiswaunusa.com
Source: mahasiswaunusa.com
Contoh Script HTML Biodata Keren. Tanpa perlu berlama-lama lagi mari kita lakukan cara membuat HTML Biodata keren ini. Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files. TitleCara Membuat Form Dengan HTML5title.
 Source: bgfoe.wordpress.com
Source: bgfoe.wordpress.com
5212018 Cara Membuat Form Biodata Menggunakan HTML - CSS. Kali ini sama dengan postingan sebelumnya masih menggunakan visual studio code tapi kali ini lebih kompleks dan butuh ekstra waktu untuk buat programnya. Biasanya orang membuat biodata diri HTML karena tuntutan tugas. Pertama buat di notepad dgn nama file homehtml dan copy kode dibawah.
 Source: duniailkom.com
Source: duniailkom.com
Font faceBradley Hand ITC. Script Biodata HTML Keren. Copy dan paste kode biodata HTML di bawah ini ke Notepad. Berikut koding untuk membuat Form.
Akan tetapi saya anjurkan agar anda menggunakan Notepad untuk mempermudah pekerjaan anda disaat pembuatan script.
Urlblurjpg no-repeat fixed top center. Berikut koding untuk membuat Form. Salin di note pad. Membuat biodata berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri sendiri. Font faceBradley Hand ITC.
 Source: id.pinterest.com
Source: id.pinterest.com
Contoh seperti dibawah ini. 3232021 Begini cara saya membuat biodata singkat menggunakan html. Backgroundurl repeat top left style. Akan tetapi saya anjurkan agar anda menggunakan Notepad untuk mempermudah pekerjaan anda disaat pembuatan script. Buka XAMPP kemudian jalankan.
Script Biodata HTML Keren.
Copy dan paste kode biodata HTML di bawah ini ke Notepad. Membuat biodata berfungsi untuk mengenalkan diri kamu atau menginformasikan mengenai diri sendiri. Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files. 2282019 Assalamualaikum readers setelah membuat biodata sederhana dari saya sekarang mari membuat biodata yang lebih kompleks.

Color konten margin10px auto. Form action prosesphp methodPOST enctypemultipartform-data. Kita akan membuat HTML nya terlebih dahulu silahkan salin kode dibawah ini. 3232020 Pertama-tama kita siapkan bahan yang diperlukan yaitu LaptopKomputer dan Aplikasi editor text untuk HTML misalnya Notepad atau semacamnya kalian pasti paham lah ya.
 Source: warungbelajar.com
Source: warungbelajar.com
TitleCara Membuat Form Dengan HTML5title. Font faceBradley Hand ITC. Salah satunya kita akan mendapatkan pengertian mengenai dasar HTML. Copy dan paste kode biodata HTML di bawah ini ke Notepad.

Setelah tersimpan di dalam folder komputermu langsung buka saja. Buka XAMPP kemudian jalankan. Berikut koding untuk membuat Form. Fontsize4Perancangan Web with HTMLfont.
Membuat Form Biodata Sederhana dengan HTML.
Berikut koding untuk membuat Form. 5212018 Cara Membuat Form Biodata Menggunakan HTML - CSS. 2282019 Assalamualaikum readers setelah membuat biodata sederhana dari saya sekarang mari membuat biodata yang lebih kompleks. Color konten margin10px auto. Contoh Script HTML Biodata Keren.
 Source: bahasaweb.com
Source: bahasaweb.com
12302016 Cara membuat biodata diri menggunakan HTML antara lain. Form action prosesphp methodPOST enctypemultipartform-data. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css. Bisa dengan klik kanan pada desktop kemudian pilih New Text Document. Tanpa perlu berlama-lama lagi mari kita lakukan cara membuat HTML Biodata keren ini.
Berikut koding untuk membuat Form.
Font faceBradley Hand ITC. Secara otomatis akan terhubung dengan html. 10292014 langkah selanjutnya untuk pembuatan detailnya. Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files.
 Source: bczs-kosongtujuh.blogspot.com
Source: bczs-kosongtujuh.blogspot.com
Script Biodata HTML Keren. Color konten margin10px auto. Biodata seperti di akun MIS akun database Mahasiswa PENS. 272016 Membuat Biodata Mengunakan Kode Javascript. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css.
 Source: nesabamedia.com
Source: nesabamedia.com
10292014 langkah selanjutnya untuk pembuatan detailnya. Berfungsi untuk pindah baris. Font faceBradley Hand ITC. Bisa dengan klik kanan pada desktop kemudian pilih New Text Document. Biodata seperti di akun MIS akun database Mahasiswa PENS.

Biasanya orang membuat biodata diri HTML karena tuntutan tugas. Input typetext namenama required. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css. Font faceBradley Hand ITC. 582021 Biodata adalah sebuah informasi data diri seseorang.
Situs ini adalah komunitas terbuka bagi pengguna untuk mencurahkan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini lengkap, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga simpan halaman blog ini dengan judul cara membuat biodata menggunakan html dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.